Jeecg-Boot 2.0.0 发布,基于 Springboot+Vue 前后端分离
Jeecg-Boot项目简介
Jeecg-boot 是一款基于代码生成器的智能开发平台!采用前后端分离技术:SpringBoot,Mybatis,Shiro,JWT,Vue & Ant Design。提供强大的代码生成器, 前端页面和后台代码一键生成,不需要写任何代码,保持jeecg一贯的强大,绝对是全栈开发者福音!! JeecgBoot的宗旨是降低前后端分离的开发成本,提高UI能力的同时提高开发效率,追求更高的能力,No代码概念,一系列智能化在线开发
源码下载
升级日志
本版本JAVA后台项目拆分成maven多模块module模式,前端UI封装各种组件和报表控件,增加很多高级功能示例
1.java项目结构重构,采用maven多模块module构建
2.数据库兼容专项改造工作,支持mysql、oracle、SqlServer提供了对应脚本
3.表单权限实现(可控制字段隐藏、字段禁用)
4.数据权限完善(实现组织机构自动注入逻辑、用户拥有多部门采用选择部门登录机制 等等)
5.完善加强行编辑表格控件 JEditableTable
6.完善导出导入逻辑,采用shiro权限控制,解决获取不到登录人问题
7.封装JTreeTable组件,异步加载树列表
8.完善打印组件,支持canvas报表自适应打印
9.登陆增加验证码
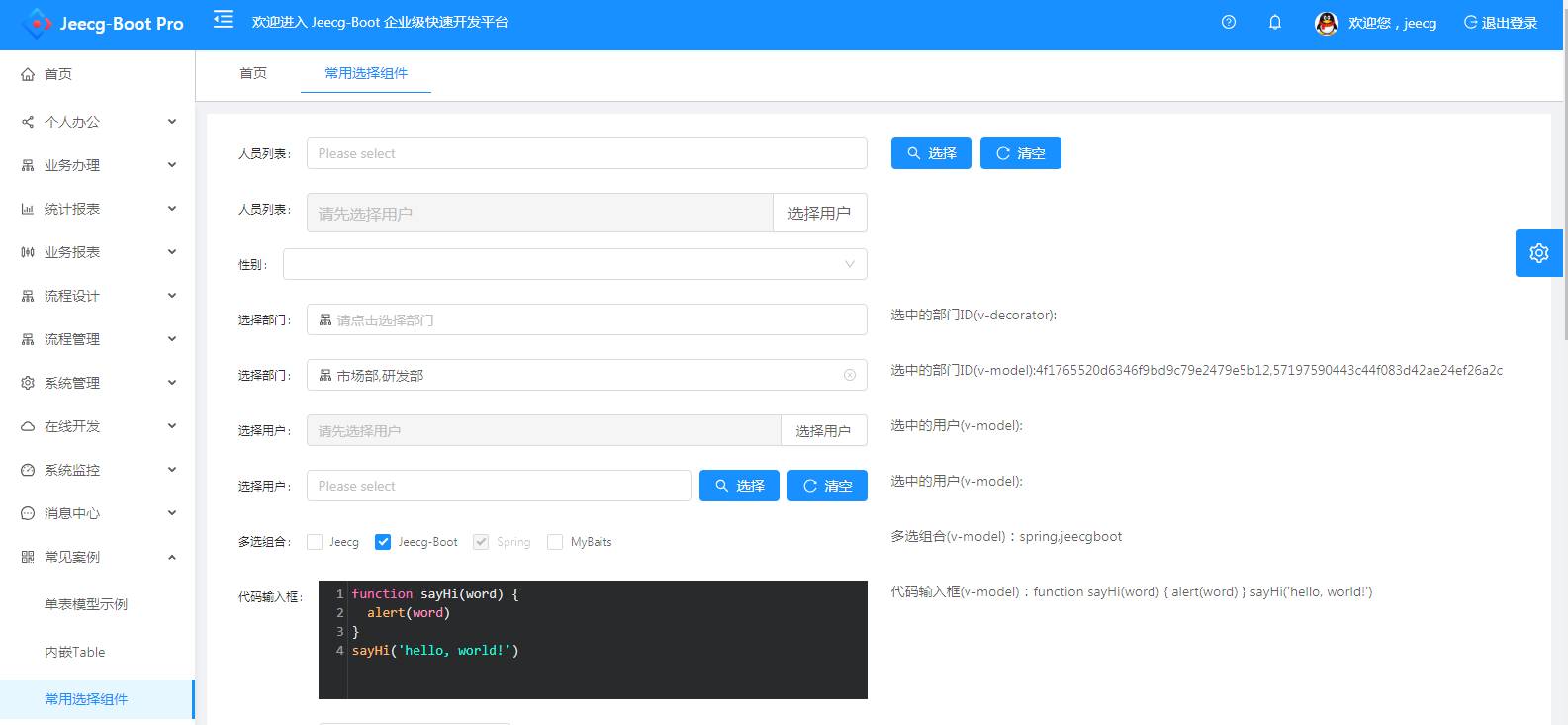
10.封装共通组件:用户选择控件、部门选择组件、选择多用户排序组件等
11.消息模板支持富文本编辑器
12.添加菜单默认路由类型,智能补数据功能的bug修复
13.字典标签支持disabled属性、支持radio类型
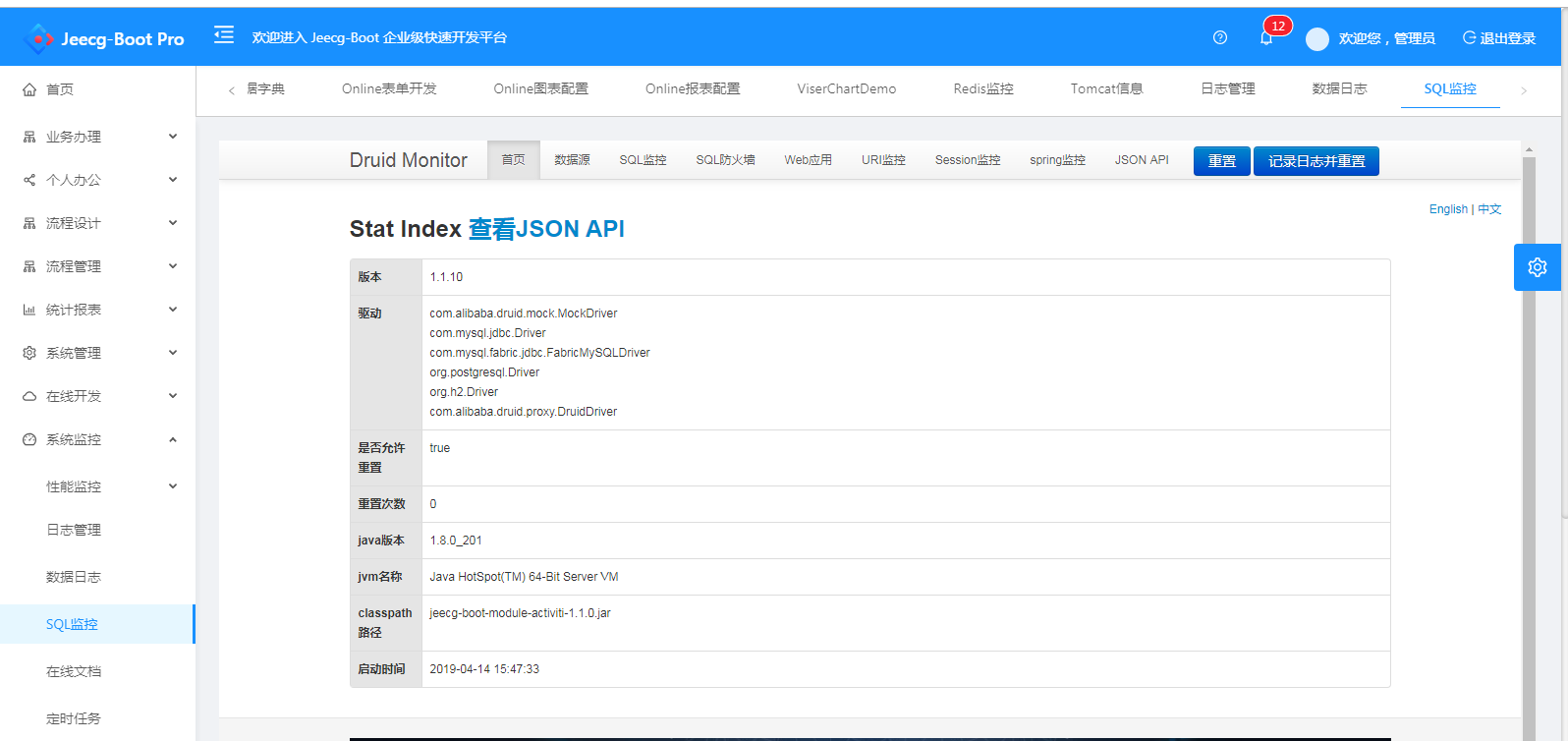
14.监控页面重构
15.新增磁盘监控功能
16.新增在线pdf预览功能
17.新增分屏功能
18.解决用户管理新增上传图片无法修改图片的问题
19.代码生成器模板功能完善,追加注解自动生成swaagerUI接口文档
20.集成boostrap风格swaggerUI在线文档
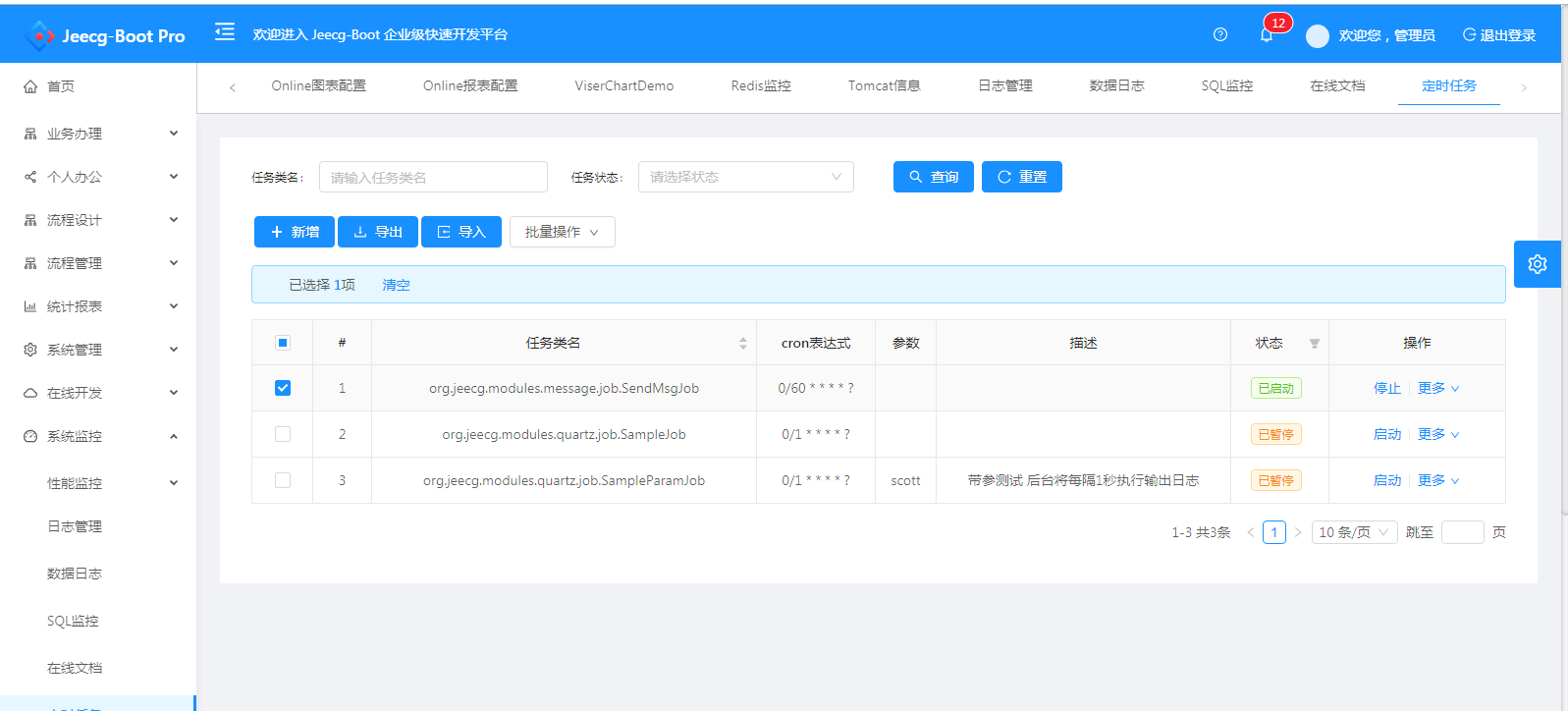
21.重构在线定时任务,启动bug解决
22.springboot版本升级2.1.3
23.重构获取用户菜单和权限方法,通过token获取,接口更安全
24.online导入导出(一对多)完善
25.类注释不规范修改
26.升级autopoi版本,解决发布后导入路径问题
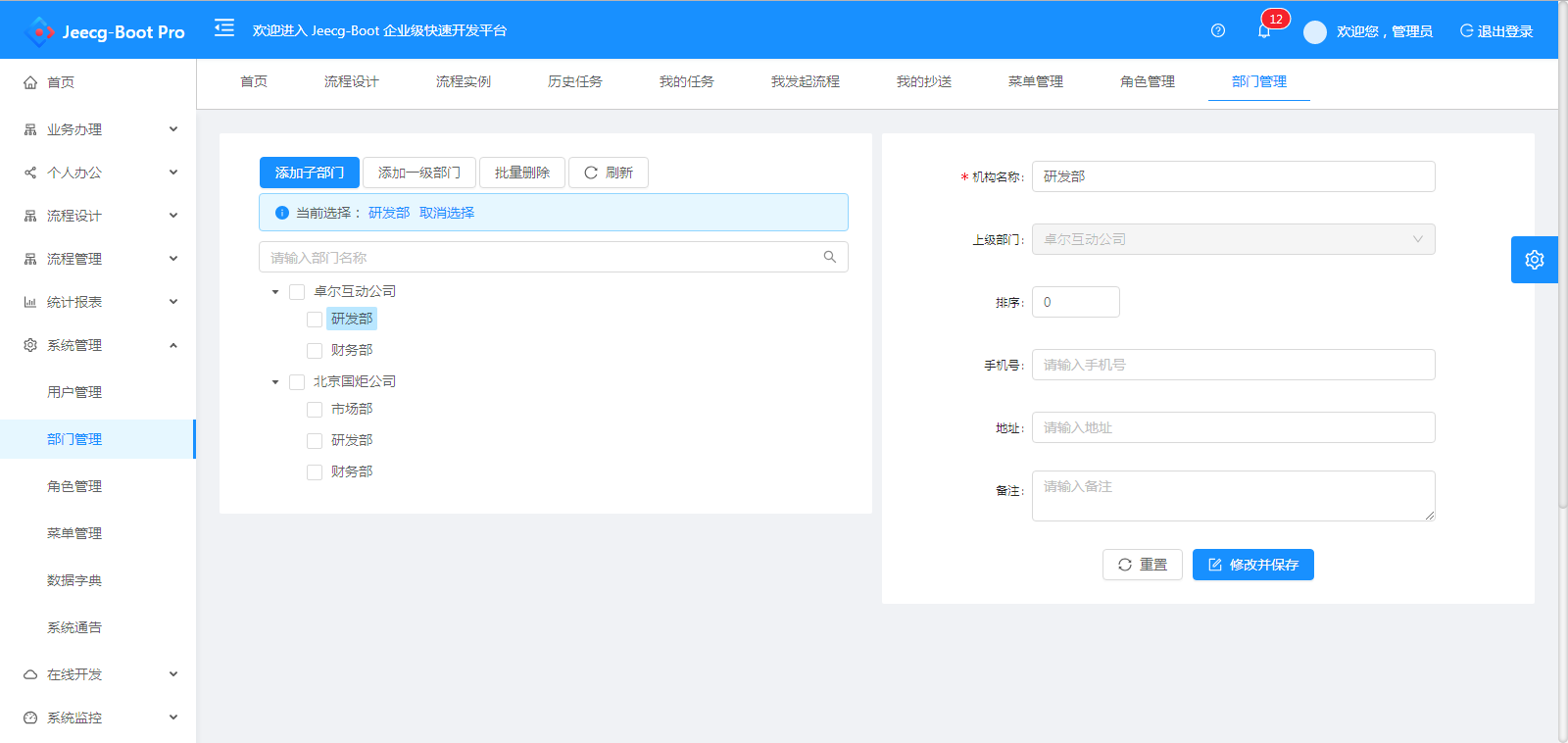
27.新增我的部门管理功能
28.首页菜单优化,支持单独滚动,上方菜单模式支持IE
29.图片预览插件
30.图片翻页功能
31.图片拖拽排序示例
32.常用组件各种封装和示例代码
33.多选checkbox组件封装
34.提供数据快照功能,记录单据每次变更内容
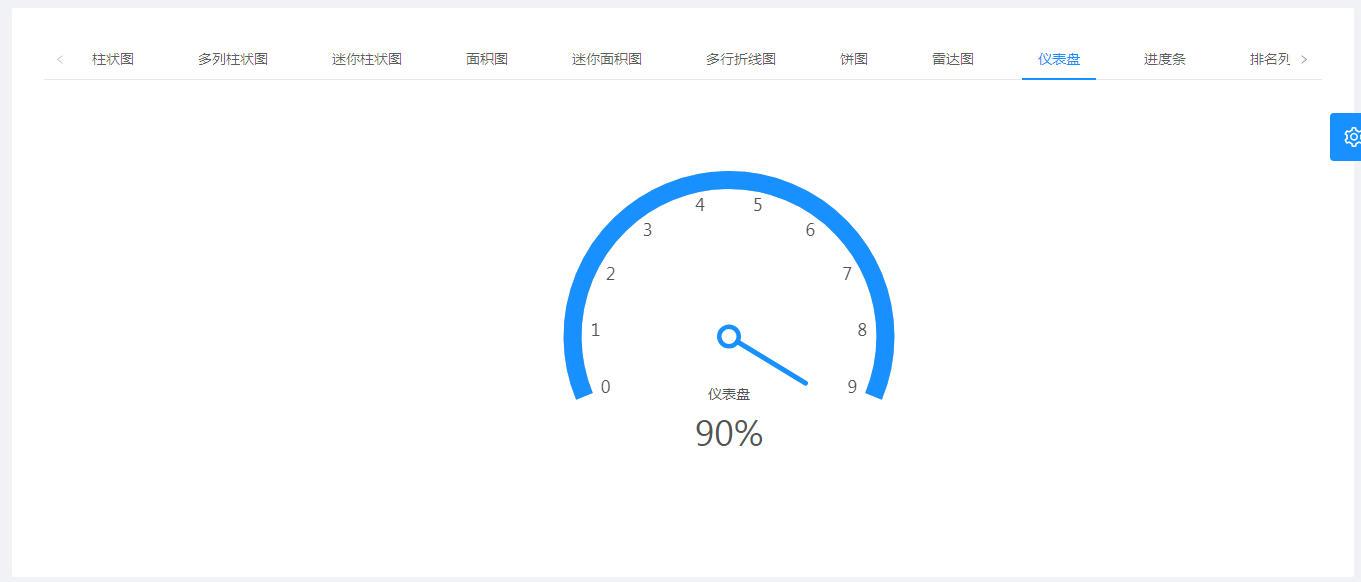
35.图形报表封装组件完善,提供对应的示例和文档
36.封装JCodeEditor组件,在线编码编辑器
37.封装下拉多选组件览区域中间;
Issues解决
https://github.com/zhangdaiscott/jeecg-boot/issues/104
https://github.com/zhangdaiscott/jeecg-boot/issues/97
https://github.com/zhangdaiscott/jeecg-boot/issues/90
https://github.com/zhangdaiscott/jeecg-boot/issues/89
https://github.com/zhangdaiscott/jeecg-boot/issues/87
https://github.com/zhangdaiscott/jeecg-boot/issues/82
https://github.com/zhangdaiscott/jeecg-boot/issues/81
https://github.com/zhangdaiscott/jeecg-boot/issues/79
https://github.com/zhangdaiscott/jeecg-boot/issues/77
https://github.com/zhangdaiscott/jeecg-boot/issues/73
https://github.com/zhangdaiscott/jeecg-boot/issues/70
https://github.com/zhangdaiscott/jeecg-boot/issues/65
https://github.com/zhangdaiscott/jeecg-boot/issues/61
https://github.com/zhangdaiscott/jeecg-boot/issues/38
v1.1升级到v2.0不兼容
1.混入js更名
src/mixins/JEditableTableOneToManyMixin.js --rename–> JEditableTableMixin.js
修改方案: 全文搜索JEditableTableOneToManyMixin替换为JEditableTableMixin
2.excel导入逻辑
需要设置headers参数,因为导入导出都加了shiro控制
给<a-upload 标签加上 :headers=“tokenHeader”
3.excel导出逻辑,需要制定导出文件名字
handleExportXls(‘导出excel名字’)
4.样式冲突问题
全文搜索ant-layout-content删除下面一段代码
.ant-layout-content {
margin: 12px 16px 0 !important;
}
5.所有页面样式没有scoped的加上
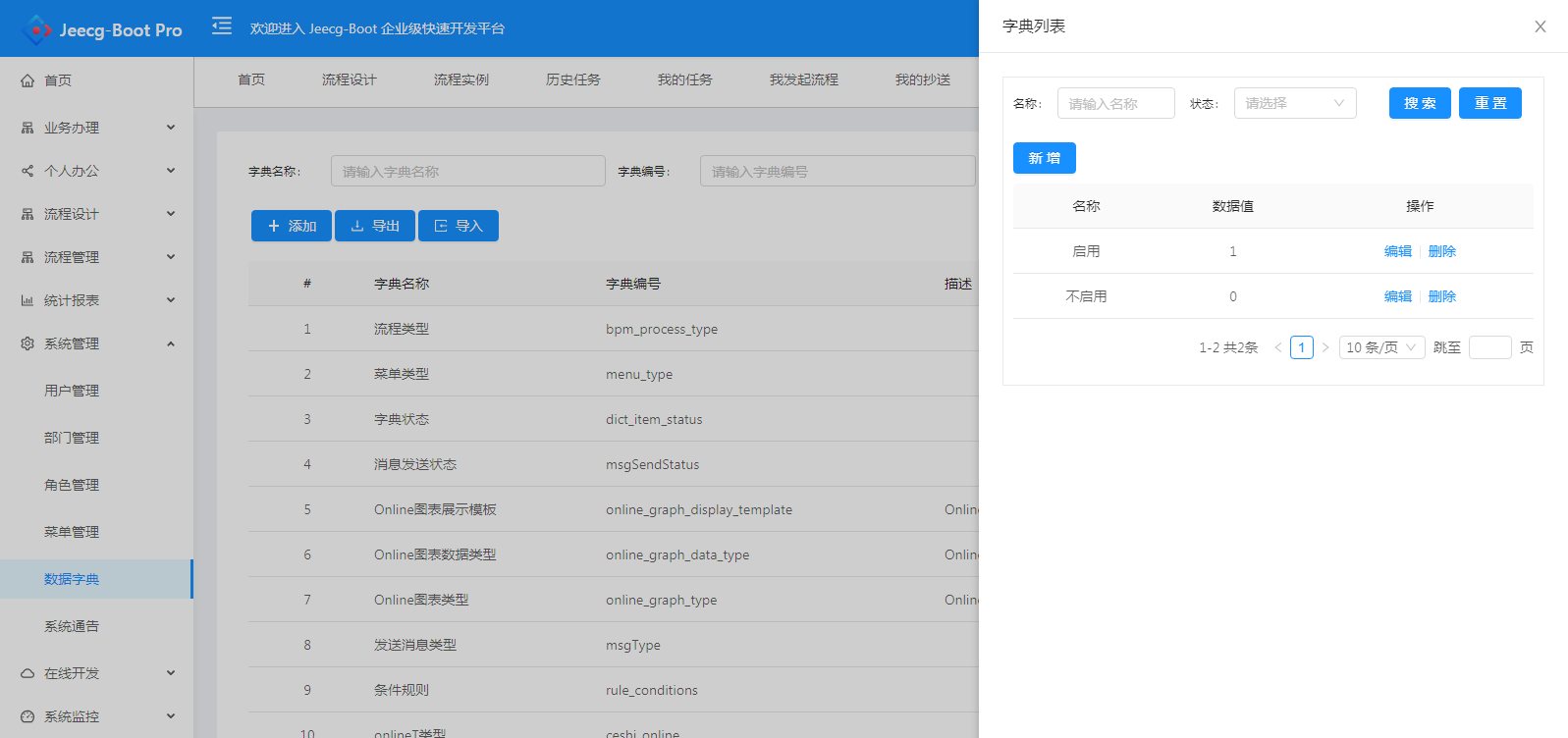
系统截图